Su servicio es gratuito, cualquier persona puede publicar un anuncio, pero tambien cuentan con un servicio premium especialmente pensado para empresas, el cual permitira destacar nuestros anuncios para que sean más vistos que los anuncios basicos.
El contenido es sensacional, podrás encontrar todo lo que buscas de manera rapida y sencilla ya que aparte de contar con un buscador, los anuncios están catalogados de forma estricta y precisa, de este modo encontrar lo que buscamos será realmente fácil. Lo mismo puedo decir para los interesados en publicar un anuncio, su oferta será vista por miles de personas que están buscando exactamente lo que ofreceis gracias a su gran clasificación de categorías.
Entre los anuncios que se pueden encontrar destacamos las ofertas de trabajo, contactos personales, vacaciones (alquiler de casas, apartamentos, etc..), incluso podremos encontrar ofertas de cohes de segunda mano, motos, deportivos y mucho más.
Una vez analizado el contenido, nos fijaremos en su diseño. En principio la página principal de la web es bastante simple, ojo, no es lo mismo que fea o cutre. Es bastante vistosa, las categorías aparecen en una especie de pos-it de colores que la verdad queda bastante bien.
Lo único que cambiaría seria el aspecto de la barra lateral izquierda. Creo que necesitaría un diseño más formal, eliminando los colores llamativos, ya que a simple vista no aparenta lo profesional que es la empresa y la web. Sin, embargo, una vez entrados en materia y visitando las demás paginas (categorias y demás), vemos un diseño fenomenal. Eligen bien los colores de los elementeos y su colocación es perfecta. Los anuncios se ven claros y bien definidos.
Por último me gustaría comentar que la forma de disimular los bloques de anuncios adsense me parece simplemente genial, es dificil de apreciar incluso para la gente que sabe del tema.
En definitiva, me parece una web muy interesante donde encontraremos todo lo que podamos buscar y que también nos servirá de gran ayuda si ofrecemos cualquier cosa. Lo único que cambiaría es lo que ya comente anteriormente, la barra lateral izquierda del index. Simplemente poniendola con el mismo diseño que el resto de la web, quedaría perfecto.
Visitarla, os lo recomiendo.
Review: Tablón de anuncios
Iconos simpaticos ratones para mi web o blog
Navegando por la red he encontrado otra recopilación de iconos, esta vez se trata de unos simpáticos ratoncitos que podrán darnos mucho juego.
Los iconos se encuentran en Smashing Magazine y son comletamente gratuitos. Aquí os dejo unos ejemplos:![]()
Donde alojar archivos online gratis
Aqui os dejo otro recopilatorio de sitios donde podemos alojar nuestros archivos de forma totalmente gratuita: Tinypic es un servicio gratuito para alojar imágenes y vídeos, incluso, directamente desde una webcam. No requiere ningún tipo de registro, simplemente deberemos poner la ruta donde se encuentra nuestro archivo, elegir si es imágen o video y listo.
Tinypic es un servicio gratuito para alojar imágenes y vídeos, incluso, directamente desde una webcam. No requiere ningún tipo de registro, simplemente deberemos poner la ruta donde se encuentra nuestro archivo, elegir si es imágen o video y listo. File Geeks es un servicio que admite imágenes en formatos GIF, JPG, PNG y BMP. Lo interesante de esta web, es que también pueden alojarse archivos SWF hasta de 3MB.
File Geeks es un servicio que admite imágenes en formatos GIF, JPG, PNG y BMP. Lo interesante de esta web, es que también pueden alojarse archivos SWF hasta de 3MB.
Etiquetas basicas de html
HTML es el lenguaje por el cual constriumos una página web. Este lenguaje se basa principalmente en etiquetas, con las cuales vamos construyendo los diferentes apartados de nuestra web. Es imprescindible conocer estas etiquetas y su funcionamiento para poder crear o al menos modificar una página web.
- <HTML>: indica el comienzo del documento HTML.
- <HEAD>: indica que empieza la cabecera de la página. En ella se suele poner el título (<title>) de la web, una descripción y otras informaciones relacionadas con el contenido de la página.
- <BODY>: es el cuerpo de la página, donde va lo que se ve en el navegador al cargar una web. En el body van los textos, las imágenes y todos los contenidos de la web.
- <H1>, <H2>, etc.: son los títulos o encabezados. Se utilizan para establecer determinados textos de la página como titulares, suelen tener un tamaño de fuente mayor para diferenciarlos del resto del texto. Son importantes en el posicionamiento en buscadores.
- <A>: define los enlaces.
- <TABLE>: es una tabla, y dentro de esta tenemos filas <TR> y celdas <TD>.
- <P>: el texto dentro de esta etiqueta forma un párrafo.
- <IMG>: imágenes.
- <BR>: salto de línea.
- <UL>: los textos dentro de esta etiqueta se estructuran en listas. Mediante el uso de <LI> definimos cada guión dentro de la lista, y usando <OL> en lugar de <UL> tendremos listas ordenadas.
- <B> y <STRONG>: se utilizan para resaltar el texto.
- <U>: texto subrayado.
- <I>: texto en cursiva.
Ejemplo de página básica
<html> <head>
<title>Título de la página</title>
</head>
<body>
<h1>Encabezado de la página</h2>
<h3>Encabezado de menor tamaño</h3>
<p>Este es el texto de un párrafo.</p>
<p>Este es el texto de otro párrafo. Dentro de este párrafo,
pueden ir palabras <b>en negrita</b>, <i>en cursiva</i> o lo
que quieras.</p>
<p>También podemos poner listas como la siguiente:</p>
<ul>
<li>Guión número uno.</li>
<li>Guión número dos.</li>
<li>Guión número tres.</li>
</ul>
</body>
</html>
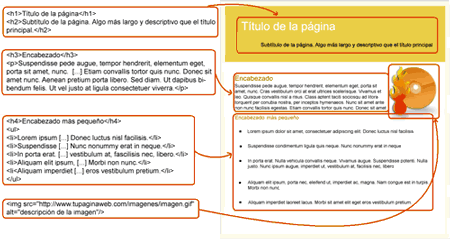
Y para que lo entiendas mejor, una página básica con su correspondiente código HTML:
Autor y licencia
Licencia: Eres libre de distribuir este artículo bajo los términos de la licencia creative commons, siempre que pongas claramente el siguiente texto en la página que publica el artículo (enlaces activos incluidos):
Autor: Verónica M.
URL: Conceptos básicos de HTML
Web: Como construir una página web
Leer más......
Review: Asturias Opinión

Del diseño hay poco que decir, simplemente genial. Su plantilla ha sido modificada perfectamente para darle apariencia de periodico, en mi opinión no tiene mucho que envidiar a webs tan importantes como el pais o el mundo en este aspecto. Quizás un cambio de cabecera por una más profesional o sofisticada le diera la distinción que merece, ya que actualmente se ve un poco sosa. También cambiaría el icono utilizado en las secciones pero ya saben, para gustos, los colores. En cuanto a publicidad no abusa de ella, ni mucho menos, ya que tendría espacio de sobra para llenar la web de bloques adsense. Quizás el banner en la parte inferior es excesivamente grande pero no se hace especialmente molesto.
En definitiva, una web que aunque yo no sea de Asturias, me ha encantado, la veo completamente novedosa con sus opiniones a pie de calle de los habitantes de la ciudad, dandoles la posibilidad de compartir su opinión y ser protagonistas por un día. Sinceramente os la recomiendo.
Como integrar enlaces exponsor en blogger
 Hace unas semanas les comentaba que iba a probar eXponsor, un sistema de venta de enlaces en el que te pagan una cuota fija al mes. Pues bien, hasta el momento no sabía que tal funcionaría ya que los enlaces los asignan los primeros 15 días de cada mes. Hoy día 12 cuando ya pensaba que este mes no iba a tener noticias de ellos... sorpresa, 21 enlaces asignados.
Hace unas semanas les comentaba que iba a probar eXponsor, un sistema de venta de enlaces en el que te pagan una cuota fija al mes. Pues bien, hasta el momento no sabía que tal funcionaría ya que los enlaces los asignan los primeros 15 días de cada mes. Hoy día 12 cuando ya pensaba que este mes no iba a tener noticias de ellos... sorpresa, 21 enlaces asignados.
eXponsor me ha asignado primero los enlaces en las paginas que más PR tengo (2 páginas de PR3), asignandome 10 enlaces a cada uno. Calculando lo que paga Exponsor por cada PR y teniendo los 500 enlaces vendidos he calculado la parte que generaria con esos primeros enlaces y la verdad es que para ser el primer mes me ha sorprendido. Con esos 21 enlaces solo con dos páginas PR3 genero unos 9$/mes, pero mes a mes tengo la esperanza y conocimiento de que irá a más.
En blogger, ya que este no soporta php, la integración a de acerse de forma manual. Si se trata de la página principal es sencillo, creamos un nuevo widget html/javascript y pegamos los enlaces que nos envian. Si los enlaces que nos asignan deben encontrarse en un post particular, la integración será también sencilla. Buscamos el post deseado y lo editamos añadiendole los enlaces en la parte que queramos. Podemos utilizar tablas u otros recursos para que no distorsione nuestro diseño o intentarlo disimular.
En definitiva, a pesar de lo que pensaba en un principio, parece que eXponsor puede ser un sistema bastante rentable. Si queréis probarlo podéis registraros aqui. Para cuanquier duda consultarme
Review: CiberWolf, las locuras de un Geek

Valorando el contenido del blog, como ya he indicado antes, verdaderamente me parece un blog donde podremos encontrar cosas realmente interesantes y además pasar un buen rato. Mezcla a la perfección humor con información, algo que realmente gustará a sus fieles visitantes.
En cuanto al diseño, vamos a hacer un pequeño repaso. La plantilla es sencilla pero bastante vistosa, me gusta, los colores están bien elegidos y la colocación de los elementos no tiene ninguna queja. Resulta bastante atractivo a simple vista. En la sidebar derecha encontramos algunos apartados como categorías, enlaces, o entradas recientes todos ellos con el mismo icoño. Quizás quedaría más atractivo poner iconos diferente en secciones más importante para que no quede todo igual y se diferencien bien los elementos. También echamos de menos la posibilidad de suscribirse al blog mediante un lector de feed, sin necesidad de suscribirse por email, a mucha gente se le hace pesado que le lleguen correos continuamente de todos los sitios a los que están suscritos y prefiere leer las novedades cuando les apetezca realmente a través de un lector. Otro elemento que no encontramos sería un buscador para encontrar articulos dentro del blog, y no en internet.
En cuanto a la publicidad, he de decir que no tiene demasiada, lo justo para poder sacar un beneficio y no molesta a los visitantes ya que los bloques de anuncios están bastante bien disimulados. Quizás cambiar el formato de los anuncios de cada post por alguno más pequeño pero no hay mucho problema en ello.
Por último decir que el blog está muy actualizado, añadiendo nueva información y humor casi a diario por lo que es un buen blog para pasar un rato diario. También podremos encontrar gadgets y otras muchas utilidades que nos serán de utilidad. Se lo recomiendo.
La nueva web de Ashton Kutcher estará en MySpace

El sitio contiene además una red de socialización que busca que las adolescentes puedan ver comentarios e intercambiar correos electrónicos con los personajes animados, cuyas respuestas son personalizadas con un programa de inteligencia artificial. Muy pronto según afirman sus creadores tambien entrará en MySpace: "Estamos encantados de que las Blah Girls encuentren pronto un lugar en MySpace"
Bueno, un nuevo proyecto del famosísimo Ashton Kutcher, el cual seguro que triunfa. Desde luego todo lo que toca este chico se convierte en oro
Review: Blogger Profesional

Los artículos están bien escritos, y están muy bien explicados. Hacen ver fácil lo que a veces a una persona que no sabe demásiado del tema pueda ser realmente complicado.
En cuanto al diseño, vamos a valorarlo. El diseño del blog en general es bueno. La cabecera es muy buena el la zona de los post tambien está bastante bien decorada. Sus elementos estan ordenados y se encuentran con facilidad lo que podamos estar buscando. En cuanto a la sidebar, creo que es la que necesita cambiar un poco. No le sobran elementos ni le faltan, pero se encuentra un poco sosa. Le daría más vida quizás poniendo algún icono en las categorías, poniendole color a los titulos en lugar de cada elemento y sobre todo optimizar la posibilidad de suscribirse al feed. Es más atractivo un buen icono, grande y vistoso con el cual se puedan suscribir las visitas a tu blog. También añadiría la posibilidad de suscribirse por email cosa que en este blog no hemos encontrado. Por último pondría un apartado de contacto para que otros bloggers puedieran contactar con el webmaster para cualquier tema.
En definitiva, un blog realmente interesante para todos los bloggers, ya que siempre aprenderemos algo nuevo que desconociamos totalmente. Su diseño es bueno, excepto algunas cositas que le faltan por mejorar en su sidebar, pero por lo demás es un buen blog el cual recomiendo echarle un vistazo y aprender.
Concurso de cabeceras en Ayuda para mi web
 Comienza el 2º concurso organizado por Ayuda para mi web. En esta ocasión se trara de un concurso de diseño de cabeceras donde los que deciden el ganador seréis vosotros mismos.
Comienza el 2º concurso organizado por Ayuda para mi web. En esta ocasión se trara de un concurso de diseño de cabeceras donde los que deciden el ganador seréis vosotros mismos.
Aqui os dejo las bases del concurso, animaros:
1) Para participar, debes hablar sobre el concurso en tu web o blog añadiendo 2 enlaces, uno al index y otro a este mismo post.
2) Los headers puede ser de cualquier tematica siempre y cuando no sean pornograficos, ni apuestas o descargas ilegales.
3)Las votaciones se realizarán en forma de encuesta poniendo de opcion cada uno de los diseños, que podréis ir viendo en este post según los vayais enviando.
4) La fecha de inscripción empieza hoy día 7 de Noviembre y termina el día 20.
5) Las votaciones empiezan el día 21 de Noviembre y se prolongarán hasta el día 10 de Diciembre.
6) El premio para el ganador serán 15$(paypal), un banner 125x125 y una entrevista para darse a conocer.
El segundo clasificado ganará una review a su sitio web.
El tercer clasificado ganará un enlace favicon.
Como véis son buenos premios, animense y participen. Cuando escriban sus post comentarlo aquí y enviarme el head a la siguiente dirección indicándome nombre y web:
agudovk@gmail.com
Un saludo y suerte
Como crear un Post-it para mi web o blog
 Navegando por la red me encontré una herramienta online sencilla pero realmente curiosa y que puede quedar muy bien en nuestras páginas web o blogs.
Navegando por la red me encontré una herramienta online sencilla pero realmente curiosa y que puede quedar muy bien en nuestras páginas web o blogs.
Se trata de Superstickie, una herramienta online que nos crea la imágen de un Post-it con el texto que queramos.
La verdad que no tiene mucho más, nos permite modificar el color del fondo del Post-it y tambien el color del texto. Tambien nos deja elegir entre texto alineado a la izquierda o centrado.
Una herramienta online muy sencilla pero que puede quedar muy bien en nuestra web, echarle un vistazo.
Akismet : Herramienta anti-spam
 Akismet es una herramienta que bloquea el spam en los blogs. Inicialmente este servicio solo está disponible para Wordpress.com o cualquier blog administrado con Wordpress. En el segundo caso deberás descargarte un plugin e instalarlo en tu WP.
Akismet es una herramienta que bloquea el spam en los blogs. Inicialmente este servicio solo está disponible para Wordpress.com o cualquier blog administrado con Wordpress. En el segundo caso deberás descargarte un plugin e instalarlo en tu WP.
Funciona por medio de un sistema centralizado que revisa cada comentario, trackback y pingback de tu blog pasando una serie de validaciones que determinarán si se trata de spam o no.
Una de las ventajas de usar Akismet es que no tiene que llegarte un nuevo tipo de spam para estar protegido para futuros spam del mismo tipo. Si a otra persona le llega antes, cuando llegue a tu blog este será bloqueado porque la herramienta ya sabe que existe.
Podréis descargar el plugin aqui
Review: Liveando

Exándole un vistazo al diseño, nos encontramos una plantilla original y vistosa. El fondo negro no suele gustar, ya que normalmente dificulta la lectura de los artículos, pero en este caso el contraste de colores en el texto, fondo y elementos, es casi perfecto para hacer la lectura agradable a la vista. El sidebar esta bastante bien ordenado con los widget necesarios, es decir, no se echa de menos ningún elemento y tampoco sobra nada. La suscripción por email, bajo mi punto de vista es más cómodo insertando el formulario directamente en el blog sin necesidad de abrir otra página, esto suele echar un poco para atrás a los visitantes que puedan estar interesados en estar al tanto con cada actualización. Por último la publicidad creo que está muy bien disimulada y no molesta en absoluto, recurriendo solo a banners publicitarios y nada de adsense.
En definitiva, un blog interesante para compartir opiniones sobre la actualidad en nuestro planeta, con temas muy variados y que pueden ser realmente entretenidos discutir. Actualiza con frecuencia por lo que tendremos la oportunidad de compartir opiniones nuevas muy a menudo.
Lo único que cambiaría son las suscripciones por email, añadiendo el formulario directamente en la sidebar. Quizás tambien cambiaría el número de comentarios recientes a un número inferior, para no alargar tanto la barra lateral.
Echarle un vistazo, os lo recomiendo.
Aplicaciones Android recomendadas
Traductor
Suscríbete vía email
Archivo del blog
-
▼
2008
(119)
-
▼
noviembre
(13)
- Review: Tablón de anuncios
- Iconos simpaticos ratones para mi web o blog
- Donde alojar archivos online gratis
- Etiquetas basicas de html
- Review: Asturias Opinión
- Como integrar enlaces exponsor en blogger
- Review: CiberWolf, las locuras de un Geek
- La nueva web de Ashton Kutcher estará en MySpace
- Review: Blogger Profesional
- Concurso de cabeceras en Ayuda para mi web
- Como crear un Post-it para mi web o blog
- Akismet : Herramienta anti-spam
- Review: Liveando
- ► septiembre (11)
-
▼
noviembre
(13)
-
►
2007
(1)
- ► septiembre (1)