HTML es el lenguaje por el cual constriumos una página web. Este lenguaje se basa principalmente en etiquetas, con las cuales vamos construyendo los diferentes apartados de nuestra web. Es imprescindible conocer estas etiquetas y su funcionamiento para poder crear o al menos modificar una página web.
- <HTML>: indica el comienzo del documento HTML.
- <HEAD>: indica que empieza la cabecera de la página. En ella se suele poner el título (<title>) de la web, una descripción y otras informaciones relacionadas con el contenido de la página.
- <BODY>: es el cuerpo de la página, donde va lo que se ve en el navegador al cargar una web. En el body van los textos, las imágenes y todos los contenidos de la web.
- <H1>, <H2>, etc.: son los títulos o encabezados. Se utilizan para establecer determinados textos de la página como titulares, suelen tener un tamaño de fuente mayor para diferenciarlos del resto del texto. Son importantes en el posicionamiento en buscadores.
- <A>: define los enlaces.
- <TABLE>: es una tabla, y dentro de esta tenemos filas <TR> y celdas <TD>.
- <P>: el texto dentro de esta etiqueta forma un párrafo.
- <IMG>: imágenes.
- <BR>: salto de línea.
- <UL>: los textos dentro de esta etiqueta se estructuran en listas. Mediante el uso de <LI> definimos cada guión dentro de la lista, y usando <OL> en lugar de <UL> tendremos listas ordenadas.
- <B> y <STRONG>: se utilizan para resaltar el texto.
- <U>: texto subrayado.
- <I>: texto en cursiva.
Ejemplo de página básica
<html> <head>
<title>Título de la página</title>
</head>
<body>
<h1>Encabezado de la página</h2>
<h3>Encabezado de menor tamaño</h3>
<p>Este es el texto de un párrafo.</p>
<p>Este es el texto de otro párrafo. Dentro de este párrafo,
pueden ir palabras <b>en negrita</b>, <i>en cursiva</i> o lo
que quieras.</p>
<p>También podemos poner listas como la siguiente:</p>
<ul>
<li>Guión número uno.</li>
<li>Guión número dos.</li>
<li>Guión número tres.</li>
</ul>
</body>
</html>
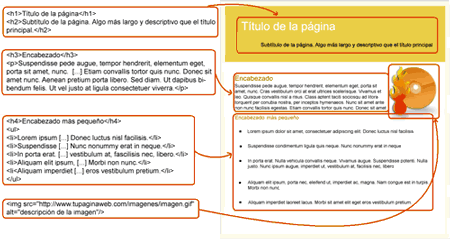
Y para que lo entiendas mejor, una página básica con su correspondiente código HTML:
Autor y licencia
Licencia: Eres libre de distribuir este artículo bajo los términos de la licencia creative commons, siempre que pongas claramente el siguiente texto en la página que publica el artículo (enlaces activos incluidos):
Autor: Verónica M.
URL: Conceptos básicos de HTML
Web: Como construir una página web



















6 comentarios:
muy bueno_ me gustaria aprender a cambiar el color de las celdas de la pagina en su totalidad .
Esta muy bien tu pequeña esplicación del uso HTML yo soy un experto con DreamWeaver y la verdad que consigo muy buenos resultados.
Saludos.
Compre un hosting con yahoo. Estoy trabajando mi web con sitebuilder. Ya hice las páginas de ingreso a cada tema. Ahora estoy barada porque no se como colocar los archivos en cada uno de los temas. Tengo que hacer una nueva página para cada archivo? Estoy confundida. Te agradezco en el alma me ayudes. Besos
hola para empesar feliucitarlos por el comentario que an hecho, porque me parece excelente y es mas yo quisiera aprender a cambiar el cxolor de las celdas en su totalidad como Estella...Gracias.
no me ayudo en nada y todo esto esta porgusto dejemelo decircelos he agan cosas buenas caracho jeje :( :o
ala mexa ta padre