Un día más os traigo algo que permitirá a nuestro blog homenajear estas fechas tan señaladas. Esta vez se trata de unos simpaticos iconos rss con detalles navideños.
Un día más os traigo algo que permitirá a nuestro blog homenajear estas fechas tan señaladas. Esta vez se trata de unos simpaticos iconos rss con detalles navideños.
Visitando Blogandweb encontre esta nueva colección de 15 elementos, la cual pongo a vuestra disposicion de forma completamente gratuita, que sin ninguna duda decorarán un poquito más nuestro blog en navidad.
La fuente original de estos iconos es ajaxpath, la cual ha diseñado estos iconos de forma que puedan ajustarse a todos los blogs creandolos con fondos transparentes, negros o blancos.
Aqui os dejo algunos ejemplos:
Descargar iconos con fondo transparente
Descargar iconos con fondo blanco
Descargar iconos con fondo negro
Espero que os sea útil
Iconos feed rss con motivos navideños
Widget: Arbol de navidad en tu web o blog
Ya está llegando la navidad y que mejor manera de ser navideño que decorando nuestra web o blog para la ocasion. Aqui os traigo un widget de un arbol de navidad que decorará vuestro sitio web durante estas fechas tan señaladas. Este árbol cuenta con un contador en el que indica los días que faltan para ese emotivo día. Tambien podréis cambiar todo tipo de adornos para decorarlo a vuestro gusto.
Para implementarlo solo tendréis que visitar la web SpringWidgets, elegimos la decoracion deseada marcando la opciones de la izquierda y después pulsamos sobre options justo debajo del widget. Nos aparecerá una lista de plataformas donde queremos añadir el árbol de navidad. Para añadirlo a una web bastará con seleccionar html para que nos proporcione el código que debemos insertar. Lo mismo sucederá con el resto de plataformas. Finalmente debemos insertar ese código donde deseemos que aparezca y listo, tendremos un bonito decorado para nuestra web.
Como poner efecto nieve en mi web o blog
Con motivo de las fechas en las que nos encontramos, me puse ha buscar algo con lo que poder decorar nuestra página web o blog durante el invierno y las navidades. Pues bien, lo encontre gracias al Escaparate de Rosa. Se trata de un script que da un efecto de nieve en nuestro sitio web.
Para integrarlo es muy fácil, simplemente tendremos que ir a la pestaña diseño, editar html y justo antes de la etiqueta </body> , pegamos el siguiente código:
<script type="text/javascript" src="http://agudovk.googlepages.com/snow.js"></script>
Recordar que antes de modificar la plantilla de nuestra web es importante guardarla por si acaso hacemos algo mal. También os recomiendo descargaros el script y alojarlo en el servidor que soláis utilizar para vuestras imágenes y demás archivos.
AQUI os dejo una página de ejemplo
Review: Tablón de anuncios

Su servicio es gratuito, cualquier persona puede publicar un anuncio, pero tambien cuentan con un servicio premium especialmente pensado para empresas, el cual permitira destacar nuestros anuncios para que sean más vistos que los anuncios basicos.
El contenido es sensacional, podrás encontrar todo lo que buscas de manera rapida y sencilla ya que aparte de contar con un buscador, los anuncios están catalogados de forma estricta y precisa, de este modo encontrar lo que buscamos será realmente fácil. Lo mismo puedo decir para los interesados en publicar un anuncio, su oferta será vista por miles de personas que están buscando exactamente lo que ofreceis gracias a su gran clasificación de categorías.
Entre los anuncios que se pueden encontrar destacamos las ofertas de trabajo, contactos personales, vacaciones (alquiler de casas, apartamentos, etc..), incluso podremos encontrar ofertas de cohes de segunda mano, motos, deportivos y mucho más.
Una vez analizado el contenido, nos fijaremos en su diseño. En principio la página principal de la web es bastante simple, ojo, no es lo mismo que fea o cutre. Es bastante vistosa, las categorías aparecen en una especie de pos-it de colores que la verdad queda bastante bien.
Lo único que cambiaría seria el aspecto de la barra lateral izquierda. Creo que necesitaría un diseño más formal, eliminando los colores llamativos, ya que a simple vista no aparenta lo profesional que es la empresa y la web. Sin, embargo, una vez entrados en materia y visitando las demás paginas (categorias y demás), vemos un diseño fenomenal. Eligen bien los colores de los elementeos y su colocación es perfecta. Los anuncios se ven claros y bien definidos.
Por último me gustaría comentar que la forma de disimular los bloques de anuncios adsense me parece simplemente genial, es dificil de apreciar incluso para la gente que sabe del tema.
En definitiva, me parece una web muy interesante donde encontraremos todo lo que podamos buscar y que también nos servirá de gran ayuda si ofrecemos cualquier cosa. Lo único que cambiaría es lo que ya comente anteriormente, la barra lateral izquierda del index. Simplemente poniendola con el mismo diseño que el resto de la web, quedaría perfecto.
Visitarla, os lo recomiendo.
Iconos simpaticos ratones para mi web o blog
Navegando por la red he encontrado otra recopilación de iconos, esta vez se trata de unos simpáticos ratoncitos que podrán darnos mucho juego.
Los iconos se encuentran en Smashing Magazine y son comletamente gratuitos. Aquí os dejo unos ejemplos:![]()
Donde alojar archivos online gratis
Aqui os dejo otro recopilatorio de sitios donde podemos alojar nuestros archivos de forma totalmente gratuita: Tinypic es un servicio gratuito para alojar imágenes y vídeos, incluso, directamente desde una webcam. No requiere ningún tipo de registro, simplemente deberemos poner la ruta donde se encuentra nuestro archivo, elegir si es imágen o video y listo.
Tinypic es un servicio gratuito para alojar imágenes y vídeos, incluso, directamente desde una webcam. No requiere ningún tipo de registro, simplemente deberemos poner la ruta donde se encuentra nuestro archivo, elegir si es imágen o video y listo. File Geeks es un servicio que admite imágenes en formatos GIF, JPG, PNG y BMP. Lo interesante de esta web, es que también pueden alojarse archivos SWF hasta de 3MB.
File Geeks es un servicio que admite imágenes en formatos GIF, JPG, PNG y BMP. Lo interesante de esta web, es que también pueden alojarse archivos SWF hasta de 3MB.
Etiquetas basicas de html
HTML es el lenguaje por el cual constriumos una página web. Este lenguaje se basa principalmente en etiquetas, con las cuales vamos construyendo los diferentes apartados de nuestra web. Es imprescindible conocer estas etiquetas y su funcionamiento para poder crear o al menos modificar una página web.
- <HTML>: indica el comienzo del documento HTML.
- <HEAD>: indica que empieza la cabecera de la página. En ella se suele poner el título (<title>) de la web, una descripción y otras informaciones relacionadas con el contenido de la página.
- <BODY>: es el cuerpo de la página, donde va lo que se ve en el navegador al cargar una web. En el body van los textos, las imágenes y todos los contenidos de la web.
- <H1>, <H2>, etc.: son los títulos o encabezados. Se utilizan para establecer determinados textos de la página como titulares, suelen tener un tamaño de fuente mayor para diferenciarlos del resto del texto. Son importantes en el posicionamiento en buscadores.
- <A>: define los enlaces.
- <TABLE>: es una tabla, y dentro de esta tenemos filas <TR> y celdas <TD>.
- <P>: el texto dentro de esta etiqueta forma un párrafo.
- <IMG>: imágenes.
- <BR>: salto de línea.
- <UL>: los textos dentro de esta etiqueta se estructuran en listas. Mediante el uso de <LI> definimos cada guión dentro de la lista, y usando <OL> en lugar de <UL> tendremos listas ordenadas.
- <B> y <STRONG>: se utilizan para resaltar el texto.
- <U>: texto subrayado.
- <I>: texto en cursiva.
Ejemplo de página básica
<html> <head>
<title>Título de la página</title>
</head>
<body>
<h1>Encabezado de la página</h2>
<h3>Encabezado de menor tamaño</h3>
<p>Este es el texto de un párrafo.</p>
<p>Este es el texto de otro párrafo. Dentro de este párrafo,
pueden ir palabras <b>en negrita</b>, <i>en cursiva</i> o lo
que quieras.</p>
<p>También podemos poner listas como la siguiente:</p>
<ul>
<li>Guión número uno.</li>
<li>Guión número dos.</li>
<li>Guión número tres.</li>
</ul>
</body>
</html>
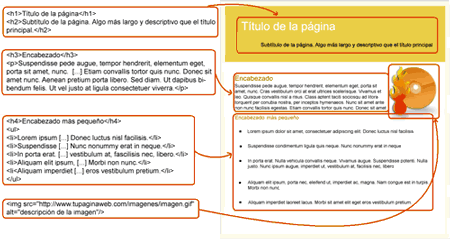
Y para que lo entiendas mejor, una página básica con su correspondiente código HTML:
Autor y licencia
Licencia: Eres libre de distribuir este artículo bajo los términos de la licencia creative commons, siempre que pongas claramente el siguiente texto en la página que publica el artículo (enlaces activos incluidos):
Autor: Verónica M.
URL: Conceptos básicos de HTML
Web: Como construir una página web
Leer más......
Review: Asturias Opinión

Del diseño hay poco que decir, simplemente genial. Su plantilla ha sido modificada perfectamente para darle apariencia de periodico, en mi opinión no tiene mucho que envidiar a webs tan importantes como el pais o el mundo en este aspecto. Quizás un cambio de cabecera por una más profesional o sofisticada le diera la distinción que merece, ya que actualmente se ve un poco sosa. También cambiaría el icono utilizado en las secciones pero ya saben, para gustos, los colores. En cuanto a publicidad no abusa de ella, ni mucho menos, ya que tendría espacio de sobra para llenar la web de bloques adsense. Quizás el banner en la parte inferior es excesivamente grande pero no se hace especialmente molesto.
En definitiva, una web que aunque yo no sea de Asturias, me ha encantado, la veo completamente novedosa con sus opiniones a pie de calle de los habitantes de la ciudad, dandoles la posibilidad de compartir su opinión y ser protagonistas por un día. Sinceramente os la recomiendo.
Como integrar enlaces exponsor en blogger
 Hace unas semanas les comentaba que iba a probar eXponsor, un sistema de venta de enlaces en el que te pagan una cuota fija al mes. Pues bien, hasta el momento no sabía que tal funcionaría ya que los enlaces los asignan los primeros 15 días de cada mes. Hoy día 12 cuando ya pensaba que este mes no iba a tener noticias de ellos... sorpresa, 21 enlaces asignados.
Hace unas semanas les comentaba que iba a probar eXponsor, un sistema de venta de enlaces en el que te pagan una cuota fija al mes. Pues bien, hasta el momento no sabía que tal funcionaría ya que los enlaces los asignan los primeros 15 días de cada mes. Hoy día 12 cuando ya pensaba que este mes no iba a tener noticias de ellos... sorpresa, 21 enlaces asignados.
eXponsor me ha asignado primero los enlaces en las paginas que más PR tengo (2 páginas de PR3), asignandome 10 enlaces a cada uno. Calculando lo que paga Exponsor por cada PR y teniendo los 500 enlaces vendidos he calculado la parte que generaria con esos primeros enlaces y la verdad es que para ser el primer mes me ha sorprendido. Con esos 21 enlaces solo con dos páginas PR3 genero unos 9$/mes, pero mes a mes tengo la esperanza y conocimiento de que irá a más.
En blogger, ya que este no soporta php, la integración a de acerse de forma manual. Si se trata de la página principal es sencillo, creamos un nuevo widget html/javascript y pegamos los enlaces que nos envian. Si los enlaces que nos asignan deben encontrarse en un post particular, la integración será también sencilla. Buscamos el post deseado y lo editamos añadiendole los enlaces en la parte que queramos. Podemos utilizar tablas u otros recursos para que no distorsione nuestro diseño o intentarlo disimular.
En definitiva, a pesar de lo que pensaba en un principio, parece que eXponsor puede ser un sistema bastante rentable. Si queréis probarlo podéis registraros aqui. Para cuanquier duda consultarme
Review: CiberWolf, las locuras de un Geek

Valorando el contenido del blog, como ya he indicado antes, verdaderamente me parece un blog donde podremos encontrar cosas realmente interesantes y además pasar un buen rato. Mezcla a la perfección humor con información, algo que realmente gustará a sus fieles visitantes.
En cuanto al diseño, vamos a hacer un pequeño repaso. La plantilla es sencilla pero bastante vistosa, me gusta, los colores están bien elegidos y la colocación de los elementos no tiene ninguna queja. Resulta bastante atractivo a simple vista. En la sidebar derecha encontramos algunos apartados como categorías, enlaces, o entradas recientes todos ellos con el mismo icoño. Quizás quedaría más atractivo poner iconos diferente en secciones más importante para que no quede todo igual y se diferencien bien los elementos. También echamos de menos la posibilidad de suscribirse al blog mediante un lector de feed, sin necesidad de suscribirse por email, a mucha gente se le hace pesado que le lleguen correos continuamente de todos los sitios a los que están suscritos y prefiere leer las novedades cuando les apetezca realmente a través de un lector. Otro elemento que no encontramos sería un buscador para encontrar articulos dentro del blog, y no en internet.
En cuanto a la publicidad, he de decir que no tiene demasiada, lo justo para poder sacar un beneficio y no molesta a los visitantes ya que los bloques de anuncios están bastante bien disimulados. Quizás cambiar el formato de los anuncios de cada post por alguno más pequeño pero no hay mucho problema en ello.
Por último decir que el blog está muy actualizado, añadiendo nueva información y humor casi a diario por lo que es un buen blog para pasar un rato diario. También podremos encontrar gadgets y otras muchas utilidades que nos serán de utilidad. Se lo recomiendo.
La nueva web de Ashton Kutcher estará en MySpace

El sitio contiene además una red de socialización que busca que las adolescentes puedan ver comentarios e intercambiar correos electrónicos con los personajes animados, cuyas respuestas son personalizadas con un programa de inteligencia artificial. Muy pronto según afirman sus creadores tambien entrará en MySpace: "Estamos encantados de que las Blah Girls encuentren pronto un lugar en MySpace"
Bueno, un nuevo proyecto del famosísimo Ashton Kutcher, el cual seguro que triunfa. Desde luego todo lo que toca este chico se convierte en oro
Review: Blogger Profesional

Los artículos están bien escritos, y están muy bien explicados. Hacen ver fácil lo que a veces a una persona que no sabe demásiado del tema pueda ser realmente complicado.
En cuanto al diseño, vamos a valorarlo. El diseño del blog en general es bueno. La cabecera es muy buena el la zona de los post tambien está bastante bien decorada. Sus elementos estan ordenados y se encuentran con facilidad lo que podamos estar buscando. En cuanto a la sidebar, creo que es la que necesita cambiar un poco. No le sobran elementos ni le faltan, pero se encuentra un poco sosa. Le daría más vida quizás poniendo algún icono en las categorías, poniendole color a los titulos en lugar de cada elemento y sobre todo optimizar la posibilidad de suscribirse al feed. Es más atractivo un buen icono, grande y vistoso con el cual se puedan suscribir las visitas a tu blog. También añadiría la posibilidad de suscribirse por email cosa que en este blog no hemos encontrado. Por último pondría un apartado de contacto para que otros bloggers puedieran contactar con el webmaster para cualquier tema.
En definitiva, un blog realmente interesante para todos los bloggers, ya que siempre aprenderemos algo nuevo que desconociamos totalmente. Su diseño es bueno, excepto algunas cositas que le faltan por mejorar en su sidebar, pero por lo demás es un buen blog el cual recomiendo echarle un vistazo y aprender.
Concurso de cabeceras en Ayuda para mi web
 Comienza el 2º concurso organizado por Ayuda para mi web. En esta ocasión se trara de un concurso de diseño de cabeceras donde los que deciden el ganador seréis vosotros mismos.
Comienza el 2º concurso organizado por Ayuda para mi web. En esta ocasión se trara de un concurso de diseño de cabeceras donde los que deciden el ganador seréis vosotros mismos.
Aqui os dejo las bases del concurso, animaros:
1) Para participar, debes hablar sobre el concurso en tu web o blog añadiendo 2 enlaces, uno al index y otro a este mismo post.
2) Los headers puede ser de cualquier tematica siempre y cuando no sean pornograficos, ni apuestas o descargas ilegales.
3)Las votaciones se realizarán en forma de encuesta poniendo de opcion cada uno de los diseños, que podréis ir viendo en este post según los vayais enviando.
4) La fecha de inscripción empieza hoy día 7 de Noviembre y termina el día 20.
5) Las votaciones empiezan el día 21 de Noviembre y se prolongarán hasta el día 10 de Diciembre.
6) El premio para el ganador serán 15$(paypal), un banner 125x125 y una entrevista para darse a conocer.
El segundo clasificado ganará una review a su sitio web.
El tercer clasificado ganará un enlace favicon.
Como véis son buenos premios, animense y participen. Cuando escriban sus post comentarlo aquí y enviarme el head a la siguiente dirección indicándome nombre y web:
agudovk@gmail.com
Un saludo y suerte
Como crear un Post-it para mi web o blog
 Navegando por la red me encontré una herramienta online sencilla pero realmente curiosa y que puede quedar muy bien en nuestras páginas web o blogs.
Navegando por la red me encontré una herramienta online sencilla pero realmente curiosa y que puede quedar muy bien en nuestras páginas web o blogs.
Se trata de Superstickie, una herramienta online que nos crea la imágen de un Post-it con el texto que queramos.
La verdad que no tiene mucho más, nos permite modificar el color del fondo del Post-it y tambien el color del texto. Tambien nos deja elegir entre texto alineado a la izquierda o centrado.
Una herramienta online muy sencilla pero que puede quedar muy bien en nuestra web, echarle un vistazo.
Akismet : Herramienta anti-spam
 Akismet es una herramienta que bloquea el spam en los blogs. Inicialmente este servicio solo está disponible para Wordpress.com o cualquier blog administrado con Wordpress. En el segundo caso deberás descargarte un plugin e instalarlo en tu WP.
Akismet es una herramienta que bloquea el spam en los blogs. Inicialmente este servicio solo está disponible para Wordpress.com o cualquier blog administrado con Wordpress. En el segundo caso deberás descargarte un plugin e instalarlo en tu WP.
Funciona por medio de un sistema centralizado que revisa cada comentario, trackback y pingback de tu blog pasando una serie de validaciones que determinarán si se trata de spam o no.
Una de las ventajas de usar Akismet es que no tiene que llegarte un nuevo tipo de spam para estar protegido para futuros spam del mismo tipo. Si a otra persona le llega antes, cuando llegue a tu blog este será bloqueado porque la herramienta ya sabe que existe.
Podréis descargar el plugin aqui
Review: Liveando

Exándole un vistazo al diseño, nos encontramos una plantilla original y vistosa. El fondo negro no suele gustar, ya que normalmente dificulta la lectura de los artículos, pero en este caso el contraste de colores en el texto, fondo y elementos, es casi perfecto para hacer la lectura agradable a la vista. El sidebar esta bastante bien ordenado con los widget necesarios, es decir, no se echa de menos ningún elemento y tampoco sobra nada. La suscripción por email, bajo mi punto de vista es más cómodo insertando el formulario directamente en el blog sin necesidad de abrir otra página, esto suele echar un poco para atrás a los visitantes que puedan estar interesados en estar al tanto con cada actualización. Por último la publicidad creo que está muy bien disimulada y no molesta en absoluto, recurriendo solo a banners publicitarios y nada de adsense.
En definitiva, un blog interesante para compartir opiniones sobre la actualidad en nuestro planeta, con temas muy variados y que pueden ser realmente entretenidos discutir. Actualiza con frecuencia por lo que tendremos la oportunidad de compartir opiniones nuevas muy a menudo.
Lo único que cambiaría son las suscripciones por email, añadiendo el formulario directamente en la sidebar. Quizás tambien cambiaría el número de comentarios recientes a un número inferior, para no alargar tanto la barra lateral.
Echarle un vistazo, os lo recomiendo.
Como saber donde miran tus visitas
Leyendo Tecnología Diaria, encontre una herramienta que a mi parecer puede resultar muy util para los webmasters.
La función de Feng-GUI es crear un mapa de calor a partir de una imágen, es decir, podemos ver que partes de una imágen resultan más atractivas visualmente lo que nos lleva a mirarlas con facilidad. Este mapa de calor se puede hacer sobre cualquier imágen siempre y cuando no superen los 5MB de tamaño.
Esta herramienta calcula que zonas son mas vistas siguiendo un patron de posición y colores. Resulta especialmente útil para aquellos webmaster que utilizan en sus web o blog publicidad adsense o cualquier otro tipo de publicidad de pago por click, ya que nos puede dar una pequeña idea de cual es la mejor posición para colocar nuestros anuncios.
Es sencillo de utilizar, es completamente gratuito y no es necesario registrarse admitiendo imágenes en formatos jpg, png, gif y bmp. Aqui os dejo un ejemplo:
Crear objetos en 3D con photoshop
Buscando por youtube, me he encontrado un magnifico tutorial en el que nos explican como podemos crear nuestros propios objetos 3D. Se trata de un video explicativo fácil de seguir y en castellano por lo que entenderemos todos los pasos correctamente.
Si utilizáis este tutorial para crear vuestros propios objetos 3D, me gustaría que los mostraráis por aquí o indicaráis donde estan colgados, con algo de paciencia pueden quedar muy bien.
Review: Ikaro, inventos y experimentos caseros

Analizando el blog, podemos comentar que las explicaciones son claras y sencillas, normalmente videos explicativos, aunque los inventos no lo sean tanto. Puede resultar complicado contruir algunos de los inventos o experimentos que nos proponen, pero... nadie dijo que fuera fácil ¿no?.
Personalmente el contenido me gusta, es un blog muy original y actualiza bastante a menudo, por lo que podremos ir descubriendo nuevas curiosidades e inventos todas las semanas.
En cuanto al diseño, bajo mi punto de vista me parece sencillo pero eficaz, es decir, no hace falta realizar grandes trabajos de diseño en un blog para que quede bonito, sino elegir bien los colores y la colocación. En la sidebar podremos encontrar las difetentes categorías del blog, suscripciones tanto email como lector de feed,buscador, blogroll y alguna cosilla mas. Tiene los elementos justos y necesarios, simplemente creo que le sobra el apartado de usuarios ya que no he encontrado ningun material exclusivo para ellos por lo que no veo necesario el registro a la web. Tiene poca publicidad y poco molesta por lo que en ese sentido tampoco tenemos quejas.
En definitiva, ikkaro es un blog novedoso y original donde podremos pasar un rato entretenido y por qué no intentar construir alguno de sus inventos. El diseño es bueno y vistoso. El único aspecto que cambiaría del blog, sería eliminar la gestion de usuarios que creo que es innecesaria en este tipo de blog, aunque tampoco te obliga para nada por lo que no es molesto. Os recomiendo que le echéis un vistazo.
Youembedtube: Varios videos youtube en uno
Leyendo Tecnologia Diaria descubrí una herramienta la cual me parece muy interesante, ya que te permite recolectar varios videos de youtube en un solo recuadro para que los visitantes elijan el video que prefieren ver.
Youembedtube no permite elegir los videos directamente pero si te permite poner los tags de los videos que deseas añadir. Os pongo un ejemplo: Hemos escrito los tags futbol coches juegos y los videos que se muestran son los siguientes:
El funcionamiento de esta herramienta es muy sencillo. Introducimos los tags de los videos que queramos mostrar, luego elegimos el numero de videos en un mismo recuadro y por último pulsamos sobre Get the code right now. En este momento se nos mostrará el código para añadirlo en nuestra web. Permite tanto en html como en javascript por lo que no tendréis problemas en integrarlo en vuestra web
30 plantillas profesionales para Wordpress
 Los que normalmente me visitáis, sabréis e imaginaréis que la plataforma de Ayuda para mi web es blogger. He pensado un poco en vosotros y me he dado cuenta que muchas de mis visitas no tendran su blog en blogger sino wordpress por lo que gran parte de mi contenido no les sirve para lo que andan buscando.
Los que normalmente me visitáis, sabréis e imaginaréis que la plataforma de Ayuda para mi web es blogger. He pensado un poco en vosotros y me he dado cuenta que muchas de mis visitas no tendran su blog en blogger sino wordpress por lo que gran parte de mi contenido no les sirve para lo que andan buscando.
Bien, con este post inaguro la categoría de Wordpress donde a partir de ahora no solo escribiré acerca de trucos blogger y demás sino que iré posteando plugins wordpress, trucos y como en este caso plantillas para vuestro blog.
Hoy os traigo 30 plantillas profesionales para Wordpress para aquellos que no sepáis muy bien como empezar con vuestro blog o simplemente queráis hacer un cambio radical a vuestro diseño. Las plantillas son para todos los gustos, asique seguro que encontrarás la más conveniente para tu blog.
Espero que os gusten
Como poner una encuesta en mi web o blog
Crear una encuesta para nuestra página web o blog puede servir de mucha ayuda para conocer la opinión de nuestros visitantes acerca de nuestro blog, web o simplemente algún tema de interés que tengamos.
En blogger como muchos sabréis existe la posibilidad de crear encuestas pero no permite modificar el diseño a nuestro gusto por lo que no siempre es demasiado útil está utilidad. Para aquellos webmaster que dispongan de una web en lugar de un blog también les será de gran utilidad esta herramienta.
Poll4you nos da la posibilidad de crear y personalizar nuestras propias encuestas y colocarlas en nuestro sitio web. Es muy sencillo de utilizar y no es necesario registrarse en su página web. Para colocar nuestra encuesta tendremos que seguir estos 4 pasos:
1) Entramos en http://www.poll4you.com/ y en la parte superior derecha encontraremos un recuadro donde iremos poniendo las opciones de nuestra encuesta. El primer paso será escribir la pregunta que deseamos realizar a nuestros visitantes y el numero de respuestas posibles que tendrán.
2) En el segundo paso, escribiremos las posibles respuestas que deben elegir los usuarios.
3) En este paso será donde diseñaremos nuestra encuestra, colores, tamaño, texto de los botones... Escribimos nuestro email y la url de nuestra web y pulsamos en el botón Give me the Poll.
4) Por último colocaremos la encuesta en nuestra web. Si tienes un blog en blogger, bastará con copiar el código que nos proporcionan y añadir un nuevo elemento html/javascript. Pegamos el código y listo. Si nuestro sitio es una página web, pearemos el código en la parte donde queramos que aparezca la encuesta.
Como véis es muy sencillo de integrar y apenas se tardan 2 minutos. Creo que puede ser de muicha utilidad
Empieza la votacion 20blogs¡¡¡
Ya ha empezado la votación para los premios 20 blogs de 20 minutos. Solo pueden votar los blog que participan, si tu eres uno de ellos y te gusta este blog, VOTAME¡¡¡
Pulsando en la imagen os llevará a la pagina donde se encuentra mi blog.Muchas gracias a todos
Insertar chat en mi blog
Un chat siempre puede ser un elemento interesante para nuestro blog. Puede servir para aclarar dudas con otros visitantes,comentar algún post que nos haya gustado o con el cual no estemos de acuerdo, e incluso para echarnos unas risas un rato.
Aqui os traigo un sencillisimo chat para integrar en vuestro blog con tan solo 3 pasos.
1) Entramos en la web que nos presta el servicio gratuito, Gabbly
2) Pulsamos sobre la pestaña embed donde elegiremos el tamaño que queramos que tenga el chat. Introducimos la url de nuestro blog y generamos el código.
3) Por último vamos a blogger, diseño, agegamos un nuevo elemento html/JavaScript y pegamos el código generado.
El chat es simple pero práctico, incluso nos permitira cambiar nuestro nick, cosa que no en todos los chat de este tipo permiten. No dejeis de escribir comentarios porque haya chat¡¡¡
eXponsor: Enlaces patrocinados, cuota fija mensual

Cansado se probar solo con adsense, me he decidido a probar otros sistemas de publicidad en la web. Se trata de eXponsor, una empresa que paga a sus clientes (webmasters), una cuota fija por los anuncios o enlaces patrocinados que tenga en su web o blog.
Parece algo más sencillo conseguir algo de dinero con este sistema de publicicdad, ya que se mueve por el PR de una web y no por clicks o impresiones mal pagadas.
¿Cómo funciona?
eXponsor te asigna una serie de enlaces los primeros días de mes. Al principio te asigna pocos pero cada vez te irán asignando más y con ello tus beneficios aumentarán. Se te asignarán un máximo de 10 enlaces por página, hasta en 50 páginas diferentes, siendo asi unos 500. Si consigues que te asignen todos ellos con un PR igual en todas podrás ganar las siguientes cantidades fijas al mes:
125 € al mes para páginas con un PageRank de 1
165 € al mes para páginas con un PageRank de 2
210 € al mes para páginas con un PageRank de 3
Mucho más si su PageRank es superior
En principio no está nada mal ¿no?, pero aún puedes ganar mucho más. eXponsor también cuenta con un sistema de referidos el cual puede hacer que ganes muchos euros al mes.
eXponsor te pagará el 10% de lo que haya ganado cada uno de tus referidos mensualmente, pensarlo bien, con unos pocos referidos, puedes ganar mucho dinero con este sistema.
La verdad es que he oido hablar muy bien de el y ya me he registrado. Estoy esperando al mes que viene a que me asignen mis primeros enlaces, ya les contaré como me va la cosa.
Si quieres probar este sistema de publicidad completamente compatible con adsense puedes registrarte aquí Leer más......
Cambiar el estilo de los link al pasar el raton por encima
Si queréis darle un poco más de vidilla a vuetro blog o web y que parezca algo más vistoso, hoy os mostraré ocmo podemos cambiar el esilo de nuestros enlaces al pasar por encima el ratón.
Simplemente se trata de utilizar una propiedad css en nuestros link. Os pongo un ejemplo, imaginemos que tenemos el siguiente enlace:
<a href="http://ayudaparamiweb.com">Ayuda para mi web</a>
Para tener 2 estilos definidos de nuestro enlace, uno normal y el otro para cuando pasemos el raton por encima deberemos definir dichos estilos en css. Para ello deberemos añadir la etiqueta style antes de cerrar el head de nuestro html:
<style type="text/css">
a{
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
En este ejemplo el cambio que haremos será subrayar el enlace al pasar el mouse por encima. Podréis añadir todas las propiedades css que queráis para modificar el enlace(tamaño del texto, color, fuente).
Poco a poco iré añadiendo tutoriales y trucos css para que podáis modificar a vuestro gusto todas las partes de vuestra web.
3º Edicion de los Premios 20 Blogs

Ya está aqui la 3º edición de los premios 20 blogs del periodico 20 minutos. Este concurso ha levantado ciertas polémicas en sus ediciones anteriores pero la verdad esque sigue teniendo mucha aceptación mediatica, ya que a día de hoy hay casi 4000 blogs inscritos.
Cuenta con 20 categorías donde un blogger como máximo podrá inscribir su blog en 2 categorías (diseño y cualquiera de las otras).
El premio al mejor blog de 2008 decidido por jurado serán 3000€ y una oferta para ser columnista en la web del periódico.
Las fechas de inscripción van desde el 10/09/08 hasta 10/10/08 fecha límite. Las votaciones comenzarán el día 15/10/08 y finalizarán el 02/11/08.
Para más información podéis entrar en las bases del concurso oficiales.
Yo ya estoy inscrito aunque creo que será bastante complicado ganar el concurso por el tipo de blog que tengo, sin embargo, siempre hay esperanza jeje. Las categorías en las que estoy apuntado son: Mejor diseño y mejor blog de tecnología(es la que mas relacionaba estaba).
Si estáis apuntados agradecería enormemente vuestro voto. Podéis visitar la página de mi blog aqui.
Suerte a todos¡¡¡ comentarme si estáis apuntados y les echo un vistazo
Promoción: favicon de por vida a 4€
Pues si, estamos de rebajas¡¡¡
Para todos aquellos que tengan una web, foro, blog, lo que sea, ahora tienen la oportunidad de adquirir un favicon en Ayuda para mi web por tan solo 4€. Será un único pago y tu favicon permanecerá en el blog hasta el fin de los tiempos.
Como veis se colocarán en la parte superior derecha, y tendréis posibilidad de elección de la casilla que queráis. Es una buena forma de conseguir algo de PR y tráfico y recordar, es de por vida.
Esta oferta es temporal por lo que te recomiendo pedir pronto el tuyo. El pago se realizará a través de paypal.
Si estáis interesados escribirme a la siguiente dirección de correo:
agudovk@gmail.com
Efecto monstruo en photoshop
Hola a todos, siento actualizar ultimamente tan poco el blog pero no tengo tiempo para nada jeje. Hoy quiero mostrarles un sencillo tutorial de photoshop el cual explican como podemos dar efecto de "monstruo" en una foto a nuestras bonitas caras.
El tutorial, está en inglés pero viene con pantallazo de todo asique es bastante sencillo seguirlo.
Me encanta la cantidad de posibilidades que da photoshop, una pena que no sepa usarlo jeje.
Como crear texto 3D para mi web
La herramienta que os traigo hoy es muy util para aquellas personas como yo estemos negados con temas referidos a diseño y photoshop. Esta herramienta la encontramos en www.sitiosargentina.com.ar y su utilidad es crear textos o palabras en 3D.
Esta aplicación principalmente esta dirigida para crear logotipos o cabeceras para tu página web pero que cada uno utilice su creación para lo que quiera. Realmente esta herramienta es una demo del famoso XARA3D pero si no queremos comprarlo o estar buscando keys para piratearlo, puede ser de gran ayuda.
El funcionamiento es sencillo, escribimos el texto que deseamos que aparezca y unicamente tenemos que ir cambiando el estilo, color y fuente a nuestro gusto hasta dar con el resultado esperado.
Espero que les sirva
¿Google caido? Internet no es lo mismo sin el
Efectivamente como muchos os habréis dado cuenta, parece que google ha tenido algunos problemas con sus servidores. Es poco usual ver este tipo de problemas en el máximo dominador de internet pero al fin de al cabo parece que también son humanos no?
Pero no solo ha sido el buscador el que ha estado caido al menos una hora, sino todos los servicios que tiene esta gran empresa, desde gmail hasta blogger. Adsense aparentemente ha seguido funcionando correctamente.
Lo que realmente me ha llamado la atención es la gran dependencia que tengo a google para navegar en internet, igual que muchos de vosotros supongo. Lo cierto es que navegar se complica muchísimo sin este gran buscador, que aunque haya muchos otros, la verdad es que no le llegan a la suela del zapato. Puede llegar a ser preocupante las limitaciones con las que nos podemos encontrar a la hora de buscar alguna página concreta si no sabemos el nombre exacto o buscar información en la red.
Afortunadamente, ya está funcionando
Actualizacion PageRank Septiembre 2008
Como muchos sabréis esta vez google se hizo esperar menos de la cuenta pra actualizar el deseado por todos PageRank. Ayuda para mi web, en su corto periodo de vida ha experimentado dos actualizaciones de las cuales la primera fue un poco decepcionante ya que nos quedamos como estabamos, con 0.
Por suerte la cosa ha cambiado y parece que se esta gestionando bien el blog. Debido a problemas personales no he tenido todo el tiempo que me hubiera gustado para actualizar el blog, pero ahora que hemos subido el PR de 0 a 3 de una tacada, me ilusiona mucho mas seguir trabajando en el.
Contarme como os ha ido está última actualización.¿Subiestéis?
Ganador 1er concurso Ayuda para mi web
Siento la tardanza en escribir este post ya que la fecha de inscripción finalizaba el pasado dia 20 de Septiembre. Tambien quiero pediros disculpas por no escribir últimamente pero estaba de viaje y no tuve tiempo para nada.
Ya tenemos GANADOR¡¡¡ El sorteo se realizó anoche, día 24 de septiembre de 2008 mediante la web Random.org. El número afortunado que salió fue el número 2, y como podéis ver en los comentarios el 2º en apuntarse en el concurso fue...ROGELIO¡¡¡ con su blog TensaiWeb. Me pondré en contacto con el para la entrevista y tambien para que me pase el banner para poder colocarlo lo antes posible.
También os quiero agradecer de corazón a todos los que os habéis apuntado a este sorteo. Muchas gracias a todos de verdad. Proximamente habrá más concursos o sorteos asique tendreis nuevas oportunidades con nuevos premios.
Menéame,¿realmente vale lo que parece?
Aprovechando la nueva categoría que hoy mismo creé,"Denuncias web", trataré de plasmar en dicha categoría todas las quejas hacia servicios, herramientas o web que haya, por fortuna o por desgracia(mas bien la segunda) supuesto para mi una decepción, queja o simplemente no me guste algún servicio que ofrezcan.
El tema que voy a tratar es el de menéame. Practicamente todos los que visitéis esta web, ya sabréis que se trata de una web donde miles de usuarios votan y envían noticias para que los demás las valoren, cuyo objetivo se basa en aumentar el karma y que tu noticia aparezca en portada.
¿Realmente menéame vale lo que aparenta?. Es posible que mi opinión no guste a todos, incluso a ninguno de vosotros, pero debo compartirla con todos los que me visitáis. Realmente no es menéame la que no valga lo que aparenta, sino sus fanáticos y enganchados usuarios. Todos aquellos que el único objetivo en sus vidas es refrescar la portada de grandes diarios nacionales (El Mundo, El Páis, Marca), en busca de noticias que prácticamente todos conocemos. ¿Cuántas noticias o artículos desconocidos o procedentes de paginas no tan populares salen en portada?, todas estas noticias recibirán un máximo de 50 menéos, siempre por debajo del titular.. "Rafa Nadal.."
Hoy hice un experimento para ver la reacción de todos ante un articulo enviado a mi web. A pesar de seleccionar la categoría blogs, etiquetarlo como concurso,sorteo y demás, decidí enviar el sorteo que estamos realizando a menéame. Si, efectivamente es spam y me tacharon de ello, pero no es realmente más interesante un sorteo de un banner de por vida para muchisimos bloggers o webmaster que pueda haber alli, que la gran mayoria de noticias que aparecen en portada de las cuales ... practicamente todos conozcamos.
Darme vuestra opinión.
Transacción paypal cancelada
Hoy a diferencia de lo que es habitual, os voy a contar una experiencia que he tenido con paypal, como casi todos sabéis, uno de los métodos más utilizados sino el que más para realizar pagos en internet.
Hace apenas dos semanas, visitando forobloggers (el mejor foro de bloggers que he encontrado), leí un post acerca de un tipo que deseaba comprar banners. Le envíe un privado y la negociación fue rápida e interesante para ambas partes, lo que no sabiamos es que esa negociación no iba a ser tan interesante para paypal.
Pasada una semana la fecha en la que me realizó el pago, llegó a mi buzón de correo un simpático email por parte de paypal indicandome que esa transacción iba a sufrir una investigación y que mi cuenta estaba congelada. Tuve que responder algunas preguntas que me plantearon, incluso mantuve una discusion con el comprador ya que equivocamente pensé que el era el que habia hecho una reclamación y por eso era investigado.
Pues bien después de una semana de que paypal me sometiera a un interrogatorio, la solución que le ha parecido más correcta es las de retirarme los fondos de esa transacción, es decir devolverle el dinero al comprador.
¿Dónde quiero llegar con todo esto?, simplemente a dar mi opinión acerca de este tema ya que la verdad no estoy demasiado contento. Me parece perecto que si un comprador pide una reclamación, ya sea porque no ha cumplido su parte del trato el vendedor o cualquier cosa similar, paypal se de la molestia de investigar la operación para ver quien tiene razón o no. ¿Pero en mi caso? ¿Porque se tienen que meter en algo que realmente no les incumbe? No creo que a paypal le importe ni interese las compras que se realicen mediante su herramienta para estar investigando o canelando compras que nadie a reclamado. En mi caso no ha sido muy grave porque se trata de un banner en un blog y fue la cochina cifra de 3$(que alguien me explique porque investigan esto), pero imaginaros que se trata de la compra de un objeto real y que ha sido enviada al comprador. ¿Te retiran los fondos y se queda con la compra?.
El conclusión, paypal no debería meterse en operaciones que no les incumbe y de las cuales no ha habido ninguna queja porque realmente la pueden cagar de verdad. Si no se queja nadie, ¿porque lo tienes que investigar?. En mi opinión doy un par de puntos negativos a este sistema de pago, aunque realmente y aunque me de rabia, lo seguiré utilizando ya que a pesar de esto sigue siendo una de las mejores formas de pago en internet.
Como medir la popularidad de mi web
Aqui os traigo una página que puede medir la popularidad de nuestra web, o mejor dicho darnos todos los datos y estadisticas más importantes sobre nuestro sitio tales como pagerank, technorati, alexa... y unas cuantas más, que sin duda nos servirán para ver de una manera rápida como se está dando a conocer nuestro blog o web en internet.
La web en cuestion es urlmetrix y por lo que he podido comprobar los datos son bastante fiables, ya que son exactos a los que dan buscando página por página.
En definitiva, si queréis echar un vistazo rapido a vuestros ranking, páginas indexadas en los buscadores y demás os recomiendo pasaros por esta web
Como hacer copias de seguridad de tu blog blogger
Después de todo lo que hemos trabajado en nuestro blog, sería una pena perderlo todo por culpa de no haber sido prudente y haber hecho una copia de seguridad de todos nuestros post.
Blogger Backup es un programa que permite realizar una copia de seguridad de trus articulos, guardandolos en tu disco duro y haciendo posible en un futuro su recuperación de forma sencilla. Aún esta en fase beta pero lo cierto es que funciona bastante bien.
Descargar blogger backup
Una vez descargado el programa la instalacion es muy sencilla, lo unico que tendremos que hacer es ejecutar el archivo descargado e ir aceptando las ventanas que se muestran. Una vez instalado podremos encontrarlo en el menu inicio.
Una vez abierto el programa tendremos que introducir los datos de nuestra cuenta en Blogger (e-mail y password) para recuperar los blogs que tengamos creados pulsando en Get Blogs.
En Avaliable blogs seleccionamos la bitácora de la que queremos hacer la copia y configuramos las otras opciones como sobreescribir copias de seguridad anteriores, guardar comentarios y el formato en el que quieres guardar las entradas.
Si seleccionamos one file per post tendremos cada entrada de forma separada en tu ordenador y si seleccionas all post in a single file tendremos todo el blog en un único archivo. El formato de los archivos en tu PC será XML. Os recomiendo uno para cada artículo.
Cuando tengamos todo configurado correctamente hacemos click en Backup Posts para descargar las entradas a la carpeta que hayas elegido en tu ordenador.
Blogger Backup también nos permite restaurar los comentarios con el botón Restore Posts el cual te abrirá una ventana en la que tienes que seleccionar las entradas que quieres “subir”.
Para seleccionar varias a la vez, mantenemos pulsado la tecla Ctrl y vamos haciendo click en las que queremos. Una vez hecho esto nos saldrá una ventana con más datos sobre las mismas y en la que otra vez tendremos que seleccionar las que queremos añadir. Una vez seleccionadas haz click en Add Post(s).
Con esto ya estaría. El único problema que he encontrado es que al subir los comentarios te los publica como entradas. De todos modos recordar que el programa está en fase Beta de su desarrollo por lo que seguramente lo mejorarán con el paso del tiempo.
Como poner efecto de reflejo de agua en una imagen
Ultimamente se ven mucho por internet imágenes con un efecto de reflejo en el agua que resulta llamativo y queda bastante bien, claro siempre depende de donde y como se utilice.
Lo único que deberéis hacer es copiar el siguiente código javascript dentro de la etiqueta body en el lugar que queramos que aparezca. En blogger podemos escribir el código añadiendo un nuevo elemento html/javascript.
El código a insertar es el siguiente:
<!-- Mas javascripts en http://ayudaparamiweb.com -->
<center>
<!--Change following image name to your own-->
<img id="reflect" src="URL de la imágen"/><br/>
<script language="JavaScript1.2">
function f1(){
setInterval("mdiv.filters.wave.phase+=10",100);
}
if (document.all){
document.write('<img id="mdiv" style="filter:wave(strength=3,freq=3,phase=0lightstrength=30) blur() flipv()" src="'+document.all.reflect.src+'">')
window.onload=f1
}
</script>
</center>
Por ultimo cambiamos donde pone URL de la imágen por la direccion donde este alojada la imágen a la que queramos poner el efecto.
Como cambiar el icono del raton
Hoy os mostraré como podemos cambiar el típico icono del cursos cuando entremos a nuestra pagina web o blog. Es un recurso que puede resultar muy llamativo y original, siempre que se elija bien en nuevo cursor que pongamos, ya que puede no gustar a todo el mundo.
Si tenemos un blog en blogger, nos vamos a diseño, edicion html, y donde tenemos todos los estilos de nuestra plantilla buscamos el estilo definido para nuestro body. Este código tiene que estar encima de la etiqueta ]]></b:skin>. Una vez localizado, el texto que debemos colocar dentro de body { es el siguiente:
CURSOR: url(URL DEL CURSOR);
Si nuestro sitio web es una página normal y corriente, tenemos dos posibilidades. Si disponemos de una hoja de estilos css externa simplemente añadimos la misma linea dentro del estilo de nuestro body. Si por el contrario no tenemos una hoja de estilos, tendremos que insertar el siguiente código justo encima de la etiqueta </head>:
<style type="text/css">
CURSOR: url(URL DEL CURSOR);
</style>
Por último, solo tendremos que cambiar donde pone URL DEL CURSOR por la dirección donde tengamos alojado el nuevo icono para nuestro ratón.
Como poner nube de etiquetas en movimiento
Practicamente todo los blogs hoy en día tienen sus articulos clasificados en una lista de categorías normal y corriente, yo el primero jeje.
Bien pues desde El Escaparate de Rosa nos enseñan un truco para añadir a nuestra sidebar de blogger una curiosa y bonita nube de etiquetas en movimiento. La verdad es que queda bastante bien y original asique os recomiendo probarla.
Para colocarla nos vams a blogger, diseño, edicion de html y sin expandir los artilugios buscamos la etiqueta <b:section class='sidebar' id='sidebar' preferred='yes'>. Justo debajo añadimos el siguiente código:
<b:widget id='Label50' locked='false' title='Nube de etiquetas' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Probarlo seguro que os gustará
Super Hand Ball en blogger
Como os prometí hace algunas semanas, iré añadiendo algunos juegos para que de vez en cuando se echen unas partidas mientras leen los maravillosos artículos que podéis encontar en Ayuda para mi web.
Hoy os traigo el mítico Super Hand Ball, un juego bastante entretenido con el que pasaremos un buen rato, probarlo:
Si queréis colocar algun juego en vuestro blog y no sabéis como, os recomiendo leer como insertar juegos en blogger, viene muy bien explicado, si queréis algun juego especial comentarmelo y trataré de conseguiroslo.
1er Concurso Ayuda para mi web
Aqui está, por fin os traigo el primer concurso de Ayuda para mi web. He tardado un par de meses pero espero que haya merecido la pena.
Bases del concurso:
- Participarán en el concurso todos aquellos blogger que escriban un árticulo en sus blogs, hablandoles de nosotros (enlace al index) y otro contándoles las bases del concurso (enlace post del concurso) y que deben hacer para participar. Así de simple, no es necesario un mínimo de palabras ni mucho menos pero tampoco escribir una linea.
- Quedan excluidos de la participación todo blog con contenidos adultos, descargas ilegales y apuestas.
- Por último deben dejar un comentario en esta entrada indicandome que ya postearon y dejandome la dirección de su blog.
Premio
El premio realmente serán tres en lugar de uno. Para ser un poco original y no regalar el típico dominio, los premios serán los siguientes:
- Banner 125x125 en la parte superior derecha del blog de por vida
- Enlace de texto en la primera posicion del blogroll de por vida
- Review del blog más una entrevista para que todos los visitantes conozcan al ganador y su blog con más detalle.
El concurso empieza hoy día 1 de Septiembre y finalizará el proximo día 20.
Animaros a participar
Como quitar el numero de las etiquetas en blogger
¿Les resulta poco atractivo o algo molesto ver el número de entradas que hay en cada etiqueta de vuestro blog?.
Hoy os explicaré como eliminando una sola linea, este número entre paréntesis desaparecerá. Lo único que deberemos hacer será ir a diseño, edición html, expandimos los artilugios de nuestra plantilla y buscamos la etiqueta (<data:label.count/>).
Una vez localizada, eliminamos la etiqueta de tal modo que el aspecto de nuestro blogger quedará de la siguiente manera.
Como véis en la imágen desaparece el paréntesis con el numero de articulos de cada etiqueta quedando el diseño de nuestro blog mucho mas vistoso y agradable.
 Leer más......
Leer más......
Como poner emoticonos en comentarios de blogger
Aquí les traigo un script que permite introducir emoticonos en los comentarios de blogger. Antes de nada quiero comentaros que para que el script funcione correctamente, deberemos tener los comentarios incrustados en el post.
¿Cómo funciona?
Se trata de un script que recibe todo el texto de nuestro comentario, busca una serie de caracteres y lo sustituye por la imágen que está asignada. También añadiremos una leyenda en la parte superior justo antes de la caja donde escribiremos el comentario, para que nuestros visitantes sepan en todo momento coo poner el emoticon que deseen.
¿Cómo añadirlo en nuestro blog?
Lo primero que debemos hacer es añadir justo antes de la etiqueta </body> el siguiente código:
<b:if cond='data:blog.pageType == "item"'>
<script src='http://agudovk.googlepages.com/Emoticonos.js' type='text/javascript'/>
<script type='text/javascript'>
emoticonComentario();
</script>
</b:if>
De está manera hemos añadimos el script que sustituira los caracteres por emoticonos. El siguiente paso será colocar la leyenda, para ello buscamos la etiqueta <iframe allowtransparency='true' y justo encima pegamos el siguiente código html:
<table width='400px'>
<tr>
<td colspan='10'>Emoticonos en blogger</td>
<td colspan='3'><a href='http://ayudaparamiweb.com'><img src='http://agudovk.googlepages.com/ayudaweb.png' style='border:0;'/></a></td>
</tr>
<tr>
<td><img src='http://agudovk.googlepages.com/com-smile.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-cry.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sad.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-tongue.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-lol.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-oops.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-blink.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-neutral.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-secreto.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sorpresa1.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-sorpresa2.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-mad.gif'/></td>
<td><img src='http://agudovk.googlepages.com/com-confuso.gif'/></td>
</tr>
<tr>
<td>:)</td>
<td>:'(</td>
<td>:(</td>
<td>:P</td>
<td>:D</td>
<td>:$</td>
<td>;)</td>
<td>:-I</td>
<td>:-X</td>
<td>:o</td>
<td>:O</td>
<td>O</td>
<td>:/</td>
</tr>
</table>
Pues ya está, a partir de ahora vuestros comentarios disfrutarán de graciosos emoticonos que animarán un poco más vuestro blog.
Más de 300 plantillas para blogger
Como hago habitualmente, hoy os traigo más recursos para vuestro blog. Esta vez se trata de plantillas para blogger.
En Blogandweb tendremos la posibilidad de descargar más de 300 plantillas para nuestro blog, todas ellas con un diseño bastante profesional, el cual será un buen comienzo para mejorar nuestro blog. Este tipo de plantillas es muy útil para personas que no puedan o sepan empezar desde cero, y poder tener una plantilla base para luego modificarla a su gusto.
Antes de subirlas a vuestro blog, os recomiendo guardar una copia de seguridad de vuestra plantilla actual, ya que es posible que os quedeis sin elementos que ya tengáis y no solo cambiéis el diseño.
Para subirlas a nuestro blog solo tendremos que entrar en diseño, edicion html y buscamos la plantilla en nuestro disco duro mediante el botón examinar. Una vez subida pulsamos en vista previa y si todo salió como esperabamos le damos a guardar.
Una vez tengamos la plantilla instalada, ya podremos tocar y tocar código para cambiar las cosillas que queramos personalizar y listo. Aqui os dejo algun ejemplo de las plantillas disponibles:
Iconos RSS para mi blog
Gracias a LR Visual, ya podemos disfrutar de nuevos iconos del feed RSS para nuestra web. En esta nueva colección incluye originalidades como diferentes frutas, e incluso pendrive. Estos nuevos diseños han sido realizados con 3DStudio Max 2008 y Mental Ray, y sin duda son un trabajo excelente.
Desde su web, podremos descargar cada uno de las imágenes o el pack completo mediante un archivo .zip en el cual vendrán incluidas sus nuevos 13 diseños magnificos.
Ya podréis disfrutas de nuevas posibilidades en el diseño de vuestro blog para intentar ser el más original de todos. Aqui os dejo otra muestra de ello:

Cambio de dominio a ayudaparamiweb.com
Esta última semana he renunciado un poco a escribir nuevos post para optimizar un poquito el blog. Como podéis observar creo que el cambio ha sido bastante positivo por lo que estoy contento con el trabajo realizado.
Practicamente ha cambiado todo el diseño del blog, empece desde cero con una plantilla base y poco a poco fui moldeandola a mi gusto. Creo que ahora tiene un aspecto mucho más profesional y cualquiera diría que es el mismo blog que hace 2 días.
El segundo cambio importante ha sido el cambio de dominio¡¡¡ ya tenemos dominio propio con nuestro nombre, aprovechar a añadirnos entre tus favoritos. He decidido cambiarlo cuanto antes y poder trabajar el SEO con la nueva dirección, haber si pronto empezamos a aumentar mucho más las visitas. Comentarme que os parece el nuevo diseño y si cambiaríais algo. Un saludo¡¡¡
Recopilacion de iconos para tu web
¿Cuántas veces hemos navegado a la deriva por internet en busca de iconos que se adecúen a nuestras necesidades?¿Cuánto tiempo hemos perdido en ello, para que alguna vez ni siquiera lo encontremos?
Todo esto se acabó, gracias a Blogmundi podrémos encontrar el icono preciso en un abrir y cerrar de ojos. Esta web ha creado un increible recopilatorio donde en pocos minutos podremos ver y descargar más de 3700 iconos diferentes y de varios tamaños.
Esta colección, es un gran trabajo que sin duda nos ahorrará mucho tiempo perdido en internet buscando la solución definitiva para nuestros diseños. Aqui os dejo algunos de los iconos que podréis encontrar:

Dos gadget originales para mi web
Como podréis observar he estado bastante ocupado cambiando completamente el diseño del blog esta semana, por lo que no he podido escribir demasiado.
En este post voy a presentaros dos Gadgets de Google que podréis poner en vuestra página de inicio de iGoogle, o bien en vuestra web o blog.
- fotoMadrid. Una foto cada día:
Se trata de un gadget que muestra una foto distinta de Madrid cada día. Estas fotos son recogidas del repositorio de fotoMadrid, que actualmente cuenta con más de mil fotografías de alta resolución de la capital española. Es un gadget decorativo que sin duda le dara a tu página web un toque muy original ya que cada vez que se visita la foto será distinta. Tambien se puede agregar a la página de inicio google.
- Juega al Sokoban en JavaScript
El segundo gadget que les traigo se trata de una versión reducida a 50 niveles y un skin del clásico juego de lógica de los 80, que requiere de grandes dosis de paciencia e ingenio. En la versión completa se puede jugar online al Sokoban en más de 1.200 niveles y con muchos skins diferentes. Podréis descargarlo, añadirlo en la página de inicio de google e incluso añadirlo en tu propia pagina web. Aqi os dejo una demostración de como quedaría:
Como insertar juegos en mi blog
Está bien traerles siempre alguna herramienta o algún truco con el que podéis mejorar vuestro blog o página web, pero hoy me apetece hablarles de otra cosa. También es un elemento para vuestro sitio web, pero está vez un poco más entretenido.
¿A quién no le apetece de vez en cuando jugar una partidita a los típicos juegos para pc o consola, pero en tus blogs favoritos? Pues bien en poqbum nos ayudan a conseguirlo.
Podrémos encontrar una gran variedad de juegos que añadir en nuestro blog, para que, ¿porque no?, nuestros visitantes se entretengan un poco entre artículo y artículo.
Para insertarlos en nuesra web o blog es bien sencillo, busca el juego que más te guste, incluso podrás probarlo. Una vez encontrado copia el código que nos facilita la web y págalo donde quieras que aparezca en tu código html o plantilla del blog.
Iré agregando algunos juegos en mi blog para que de vez en cuando juguéis unas partidas, ya me comentaréis que os parecen. Os dejo uno para que probéis:![]()
Como añadir últimos post en el sidebar de blogger
Buscando en la red alguna cosa útil que poder mostraros hoy, encontre un sencillo script que nos permitirá añadir en la sidebar, los últimos post que hemos publicado.
En El Escaparate de Rosa está muy bien explicado pero les haré una pequeña guía aquí tambien para que podáis integrarlo en vuestro blog.
Lo único que tendremos que hacer será ir a configuración, diseño, elementos de la página y aqui añadimos un nuevo elemento html/javascript. El código que debemos pegar será el siguiente:
<script src="http://lejaniaimposible.googlepages.com/ultimospost.js">
</script>
<script language="javascript">
var numposts = 10;
var numchars = 120;
var showpostdate = false;
var showpostsummary = true;
var standardstyling = true;
</script>
<script src="http://NOMBRE_DEL_BLOG.blogspot.com/feeds/posts/default?
orderby=published&alt=json-in-script&callback=showrecentposts">
Tendréis que modificar donde pone Nombre_del_Blog por vuestra dirección. Tambien podréis modificar algunos valores el script:
var numposts Este es el número de entradas que queremos mostrar.
var numchars Aquí elegiremos el número de letras de cada post que mostraremos.
var showpostdate Elegiremos true o false depende de si queremos mostrar la fecha.
var showpostsummary Con true mostramos el ...(leer mas) y con false no se verá.
var standardstyling Según pongamos true o false, cambiará el estilo del texto. Os recomiendo dejarlo en true, queda mucho más bonito.
Deshabilitar botón derecho del ratón en nuestra web
Hoy vamos a ponerselo un poco más difícil a aquellos webmasters que se dedican a copiar el contenido de los blogs o web de otras personas. Para ello os traigo un pequeño truco el cual consiste en desactivar el botón derecho dentro de nuestra web.
Es cierto que hay otras formas de copiar el contenido e imágenes pero al menos no será tan sencillo como darle al botón derecho y copiar.
Lo que deberemos hacer es buscar la etiqueta <body> y la sustituimos por el siguiente código:<body oncontextmenu='return false' onkeydown='return false'>
Guardamos los cambios y listo, el botón derecho estará deshabilitado para todos los visitantes.
Como poner un menú en blogger
He recibido muchas peticiones sobre una guía para añadir un menú horizontal a nuestro blogger como el que tengo colocado en la parte superior de Ayuda para mi web.
Lo primero que deberéis hacer es leer este post donde explico donde y como descargar varios menús verticales.
En el fichero que hemos descargado encontraremos un archivo .css y un index.html, también encontraremos las imágenes necesarias para nuestro menú. Lo primero que debemos hacer es ir a edicion de plantilla de nuestro blogger y expandimos artilugios. Ahora abrimos el fichero .css como archivo de texto, copiamos el contenido de este y lo pegamos justo encima de la etiqueta
]]></b:skin>
ul#menu { width: 100%; height: 43px; background: #FFF url("images/menu-bg.gif") top left repeat-x; font-size: 0.8em; font-family: "Lucida Grande", Verdana, sans-serif; font-weight: bold; list-style-type: none; margin: 0; padding: 0; }
ul#menu li { display: block; float: left; margin: 0 0 0 5px; }
ul#menu li a { height: 43px; color: #777; text-decoration: none; display: block; float: left; line-height: 200%; padding: 8px 15px 0; }
ul#menu li a:hover { color: #333; }
ul#menu li a.current{ color: #FFF; background: #FFF url("images/current-bg.gif") top left repeat-x; padding: 5px 15px 0; }
Lo siguiente que debemos hacer es alojar las imágenes de nuestro menú en un servidor para poder utilizarlas en nuestro blog, si no sabéis donde subir las imágenes os recomiendo este servidor de ficheros.
Una vez subidas nuestras imágenes, tendremos que cambiar en el código que hemos añadido anteriormente, donde pone URL de la imágen por la dirección donde las hemos subido.
Ya solo nos queda un paso, una vez que hemos definido el estilo de nuestro menú, solo nos faltará añadirlo a nuestro blog. Entre las etiquetas <body></body>, añadimos el siguiente código:
<ul id="menu">
<li><a href="#" title="">Pagina1</a></li>
<li><a href="#" title="">Pagina2</a></li>
<li><a href="#" title="">Pagina3</a></li>
<li><a href="#" title="">Pagina4</a></li>
<li><a href="#" title="">Pagina5</a></li>
</ul>
Cada fila será un apartado del menú por lo que podréis añadir y eliminar las que queráis. Por último sustituir "#" por la dirección de la página a la que queréis que vaya el enlace de cada apartado y "PaginaN" por el texto que quieres que aparzca en cada opción. De esta forma ya tendréis vuestro menú integrado en blogger.
Es más sencillo de lo que parece, intentarlo.
También te puede interesar:
Como crear un menús
Añadir enlace para agregar a menéame en cada post
Como muchos de vosotros sabéis, menéame es uno de los mayores portales de envío de artículos que existe.
Hoy quiero explicaros como podréis añadir un enlace para que vuestros visitantes envíen la noticia o artículo a menéame desde cada uno de vuestros post. De esta manera visitantes que hayan quedado agradados con un artículo específico podrán enviarlo sin que lo tachen de spammer (y eso que no es muy difícil que lo hagan jaja), y además tener la posibilidad de recibir las miles de visitas que está web puede acarrear. Cierto que la mayoria de estas visitas no vuelven, pero muchas otras si lo harán.
Lo primero que debemos hacer es elegir donde queremos colocar nuestro enlace. Yo os lo explicaré según como lo tengo en el blog, pero esto como todo es a gusto de cada uno.
Decidí colocarlo el primero, justo después de la hora. Para ello nos vamos a edición html, expandir artilugios y localizamos el siguiente código:
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
Justo debajo añadimos lo siguiente:
| <img alt='meneame' src='URL imagen menéame'/> <a expr:href='"http://meneame.net/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'> menéame </a>
Os explico el código. El caracter "|" ejercerá de un bonito separador que hará que el diseño parezca algo más profesional. A continuación añadimos la imágen de meneame y por último, el enlace que envía el artículo a la web. Solamente tendréis que cambiar URL imágen meneame por la dirección donde tengáis alojado vuestro icono.
Por último os aconsejo poner en el resto de elementos el separador "|", en mi caso lo tuve que colocar después de los siguientes códigos:
<b:if cond='data:post.allowComments'>
|
y...
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
|
Realmente lo que hacemos es añadir un enlace en una aparte determinada del blog, pero también sirve para blogs que no sean blogger y para vuestras páginas web. Añadir el enlace del código que os deje donde deseáis que se muestre y no tendréis problemas.
Si les gusta algún artículo en especial no duden en enviarlo, muchas gracias.
Aplicaciones Android recomendadas
Traductor
Suscríbete vía email
Archivo del blog
-
▼
2008
(119)
-
►
noviembre
(13)
- Review: Tablón de anuncios
- Iconos simpaticos ratones para mi web o blog
- Donde alojar archivos online gratis
- Etiquetas basicas de html
- Review: Asturias Opinión
- Como integrar enlaces exponsor en blogger
- Review: CiberWolf, las locuras de un Geek
- La nueva web de Ashton Kutcher estará en MySpace
- Review: Blogger Profesional
- Concurso de cabeceras en Ayuda para mi web
- Como crear un Post-it para mi web o blog
- Akismet : Herramienta anti-spam
- Review: Liveando
-
►
octubre
(16)
- Como saber donde miran tus visitas
- Crear objetos en 3D con photoshop
- Review: Ikaro, inventos y experimentos caseros
- Youembedtube: Varios videos youtube en uno
- 30 plantillas profesionales para Wordpress
- Como poner una encuesta en mi web o blog
- Empieza la votacion 20blogs¡¡¡
- Insertar chat en mi blog
- eXponsor: Enlaces patrocinados, cuota fija mensual
- Cambiar el estilo de los link al pasar el raton po...
- 3º Edicion de los Premios 20 Blogs
- Promoción: favicon de por vida a 4€
- Efecto monstruo en photoshop
- Como crear texto 3D para mi web
- ¿Google caido? Internet no es lo mismo sin el
- Actualizacion PageRank Septiembre 2008
-
►
septiembre
(11)
- Ganador 1er concurso Ayuda para mi web
- Menéame,¿realmente vale lo que parece?
- Transacción paypal cancelada
- Como medir la popularidad de mi web
- Como hacer copias de seguridad de tu blog blogger
- Como poner efecto de reflejo de agua en una imagen
- Como cambiar el icono del raton
- Como poner nube de etiquetas en movimiento
- Super Hand Ball en blogger
- 1er Concurso Ayuda para mi web
- Como quitar el numero de las etiquetas en blogger
-
►
agosto
(22)
- Como poner emoticonos en comentarios de blogger
- Más de 300 plantillas para blogger
- Iconos RSS para mi blog
- Cambio de dominio a ayudaparamiweb.com
- Recopilacion de iconos para tu web
- Dos gadget originales para mi web
- Como insertar juegos en mi blog
- Como añadir últimos post en el sidebar de blogger
- Deshabilitar botón derecho del ratón en nuestra web
- Como poner un menú en blogger
- Añadir enlace para agregar a menéame en cada post
-
►
noviembre
(13)
-
►
2007
(1)
- ► septiembre (1)